增加報名表和問卷表單的觸及管道,吸引更多人報名,填寫回饋
舉辦一個活動,最重要的就是參與者。最怕辛苦舉辦精采的活動,卻因為太少人知道,而達不到預期的效果。
過去你可能只能透過網址連結,散佈活動報名表,讓瀏覽者點擊並跳到另一個視窗進行報名。現在,我們將介紹如何將報名表或問卷,嵌入臉書的粉絲專頁中,增加報名表的觸及管道,提高活動曝光的機會。如果你平時就以臉書進行活動宣傳的話,這個方法對你來說就更方便啦!
該嵌入什麼報名表和問卷表單
如果你不確定該嵌入什麼樣類型的報名表或問卷表單,可以參考 SurveyCake 提供的八大情境範本。

舉例來說,你可以透過「活動報名表範本」,快速設計並嵌入精美的活動報名表,收集報名者資料。
如果你經營的是補教機構或開設課程的粉專,可以嵌入「課程滿意度調查」,調查學員對課程的回饋,改善日後的教學品質。
如何在臉書中嵌入報名表和問卷表單
建立好 SurveyCake 報名表或問卷表單後(以活動滿意度調查為例),點選該表單後台上方工具列的「發佈問卷」,即可來到下圖這個頁面。

「發佈問卷」頁面提供了各種發送問卷的方式,包括問卷的「分享連結」、「嵌入碼」及「QRcode」。
本篇會運用到「分享連結」或者「嵌入碼」,你可以自由選擇其中一種分享方式。只要點選右邊的複製,並將此段連結或嵌入碼,放進 Woobox 後台中,即可在臉書嵌入這份報名表。

如何將連結或嵌入碼,放入 Woobox 後台
Woobox 是美國一個第三方串接平台,我們可以透過 Woobox 和粉絲專頁串接,進而將報名表嵌在粉專,使用的就是「頁籤」功能( Custom Tab )。
首先,先進入 Woobox 網站 註冊一個帳號,並選取想被管理的粉絲專頁。進入帳號後台後,點選上方工具列的「 Static Tabs 」。

再點選「 Create a New Tab」裡的「 HTML Fangate Tab」。

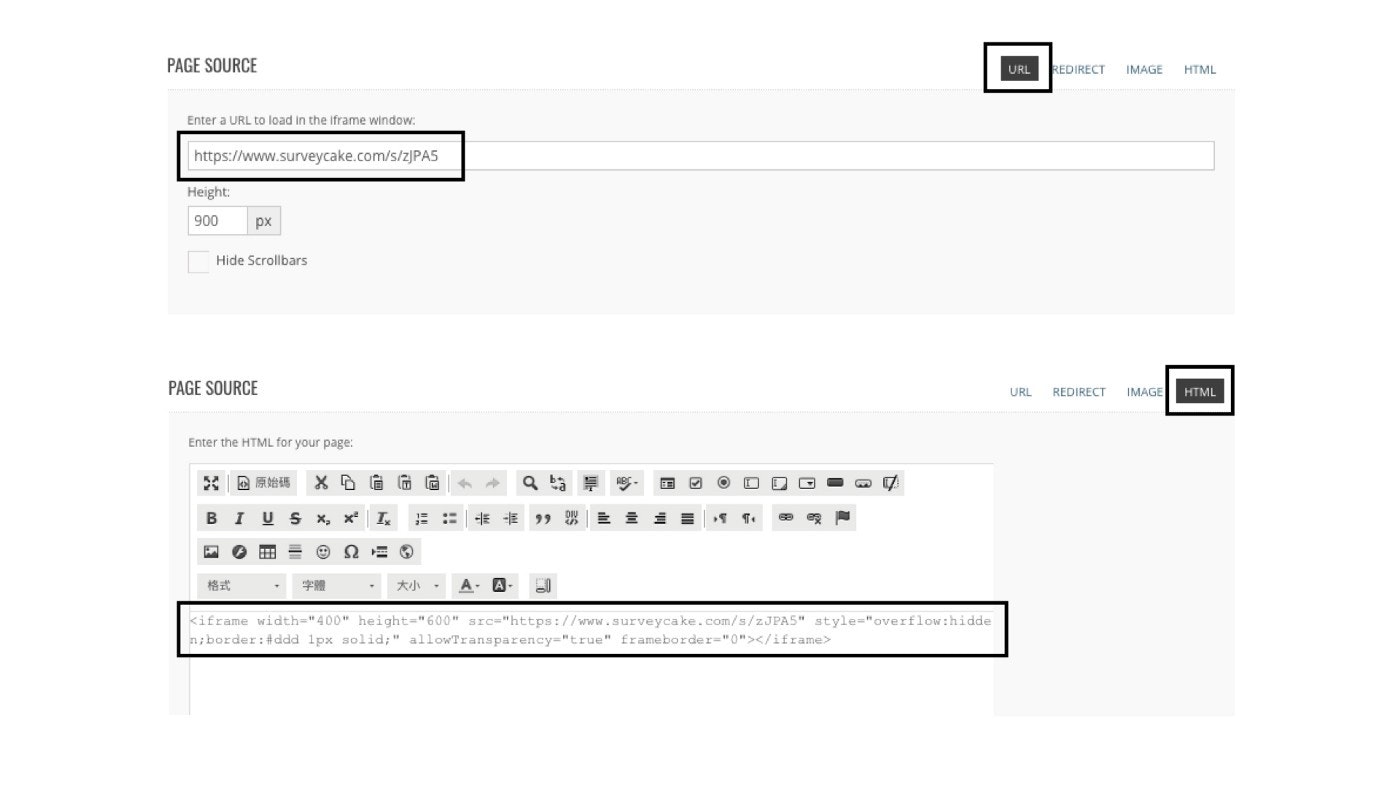
接著就可以把剛剛在 SurveyCake 後台,複製好的報名表連結或嵌入碼放進去囉!在「 URL 」中貼上「網址連結」,或者在「HTML 」中貼入「嵌入碼」。最後按下儲存鍵就完成囉 !


如何編輯頁籤
建立完頁籤後,該頁籤名字在粉專上會顯示為 Welcome,你可以編輯成「 XX 活動報名表 」,讓你的頁籤設計更直覺。
請進入粉絲專頁,點選右上角的「設定」,再點選「編輯粉絲專頁」的頁面,就會看到頁籤列,選擇 Welcome 進行編輯就好囉!

|
*貼心提醒:如果對於 Woobox 有使用上的疑慮,想瞭解更多的話,可以參閱 Woobox 官方聲明噢! |
建份問卷試試看吧!
話不多說,不如直接建個問卷,實際嵌入臉書頁籤試試看吧!
若你懶得設計問卷,只要三秒鐘註冊會員,就能免費套用 SurveyCake 提供的五十多種問卷範本。
範本內容均可以編輯、修改,SurveyCake 讓你建立問卷省時又省力,面對空白問卷介面不再傷腦筋!
相關閱讀:如何將問卷表單嵌入網站中
請參考下篇文章,我們會介紹如何將問卷表單嵌入網頁或部落格。
如有任何問題或合作意願,歡迎隨時與我們聯繫!
SurveyCake 是一個台灣開發的企業級雲端問卷服務,我們希望連結所有與問卷有關的接觸點。歡迎追蹤我們的 Blog 掌握最豐富的文章訊息,也歡迎附上原文連結分享給更多人知道。
官方網站 / 粉絲專頁 / 企業版方案 / 問卷設計懶人包 / 問卷設計交流區
企業級的雲端問卷服務 SurveyCake 無限流量 x 終身免費!
立即註冊即可馬上使用,若有任何問題,歡迎隨時來信至 support@surveycake.com
























1 則回應