大多數的企業客服,無論規模大小,都曾經歷於這樣繁雜的工作流程:每天早上例行的打開 Email 收發來自用戶的客服信件,重覆打上已經回答多次的操作流程、會員制度甚至是訂單退貨的問題。才剛處理完客服信箱,又發現社群粉絲專頁有用戶在貼文或私訊發散的提出新問題,只好繼續的充當小編,一則一則回覆可能剛剛已經用 Email 解答過的各式疑難雜症。當產品或服務持續成長,雪花般的客服問題開始從不同管道湧入,開始出現了回覆品質難以掌握且四散各處的問題無法有效管理與紀錄分析,造成更進一步問題累積或客訴事件。如何不再讓客服人員或社群小編一人分飾多角,有效率的進行問題管理與系統性的回覆?在接下來的文章裡我們將分享如何使用 SurveyCake 整合所有線上客服,實現高效率且輕鬆上手的客服解決方案。
先講結論:效率加倍!SurveyCake 讓客服系統變得更簡單
以 SurveyCake Support Team 為例,導入 SurveyCake 客服表單,優化客服系統及渠道整合之後,不僅大幅減低客服人員的負擔,更在工單每月成長的情況下同時提升了 3 倍的效率。

▲近五個月 SurveyCake Support Team 客服成果一覽
從上圖趨勢可發現, 2017 年 12 月 SurveyCake 支援中心開始導入了客服問卷與進行渠道整合,到了隔年 2 月,首次回覆客戶問題的時間對比兩個月前已經大幅降低將近 1 倍,而到了 3 月,即使問題數量持續增加,首次回覆時間還是依然是保持低於半小時的佳績,幾乎各客服議題都可以高效率的進行回應。
更驚人的是, 所有客服效率的提升並未加入新的服務人力,更多的客戶服務卻花費更少的企業處理時間。
如何開始?我們從客服三大指標去切入如何正確提升客服效率與滿意度。
客服的三大關鍵指標 — 即時性、正確性與記錄性

- 即時性── 越是即時的回覆,越能夠降低用戶的焦慮與負面情緒,進而提升滿意指數。制定標準化回覆內容與教學手冊,是有效率的減少客服累積工單的第一步。
- 正確性──正確理解用戶的問題,除針對問題給予最專業的解答外更能延伸提供建議,是優良客服首要具備的基本條件,不僅能維持良好的互動,更能進一步加深用戶的信任,替品牌口碑加分。
- 記錄性──將所有問題進行分類管理與完整紀錄,為服務或產品建立 Knowhow,讓客服系統能有良性循環。
三大關鍵指標的表現,對於品牌維持優良的顧客關係有非常顯著的影響。
如何持續提升指標成績,服務流程的標準化與渠道整合即為重要環節──

渠道整合的解決方案 — SurveyCake 表單統整問題來源

▲官網自製頁面與套用 SurveyCake 表單比較
導入 SuveyCake 客服表單做為客服資訊來源的主要工具,即可以立即解決問題來源多渠道發散的問題,統一管理與紀錄所有客訴事件,簡化客服流程,管理與資訊傳遞迅速,同時大幅降低採購複雜管理系統的成本。
如何進行導入 SurveyCake 表單做為客服系統的核心呢?只要簡單的三個步驟,即可完成!
第一步:免費申請一個 SurveyCake 帳號
只要 3 秒就能立即擁有 SurveyCake 帳號,開始製作問卷表單。點此建立一個帳號或是登入。
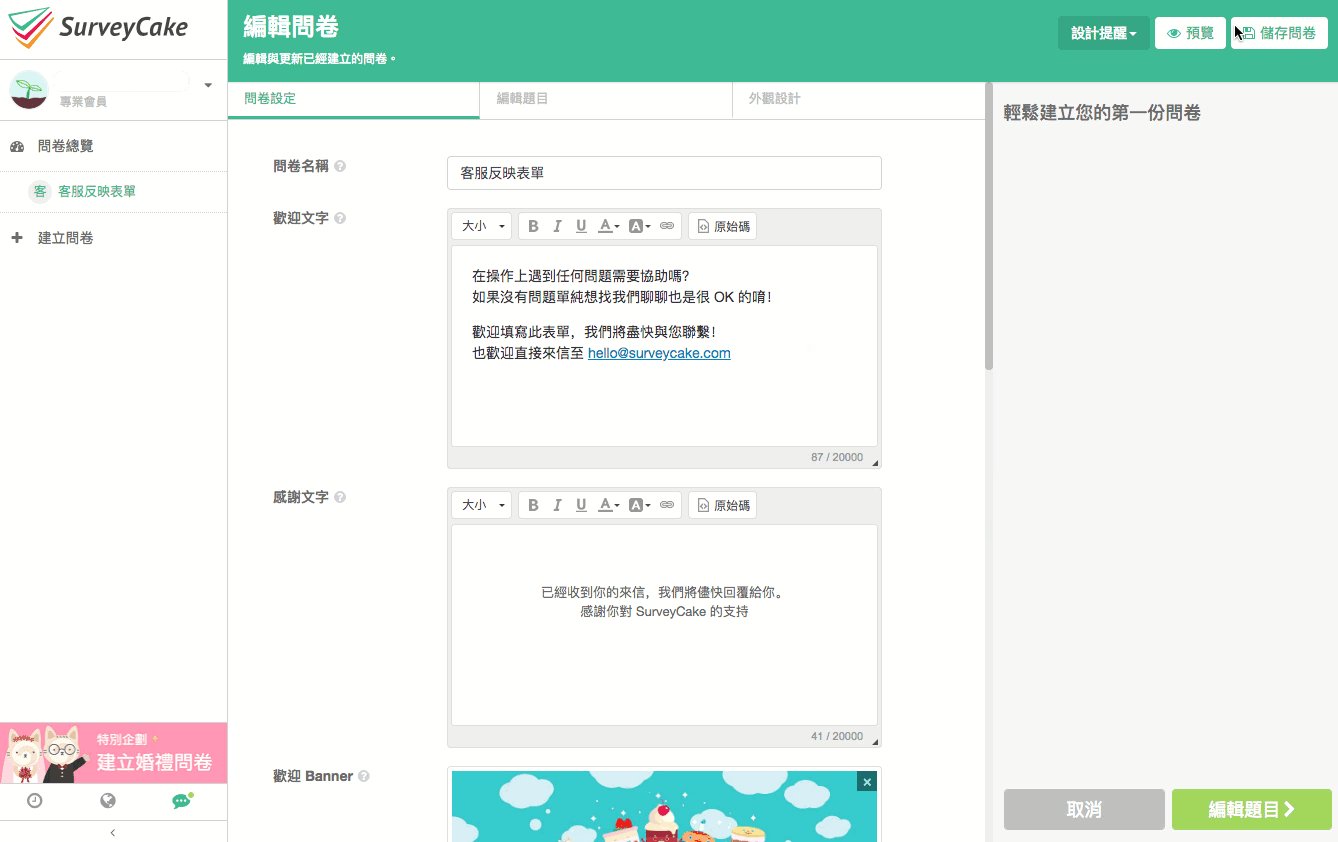
第二步:快速建立一份專業的客服表單

做好一份聯繫我們的問卷表單,問題不需要太多,只要 — 用戶名稱、Email、問題分類、可以簡述的文字輸入題。
客服表單小技巧 — 讓問題在表單中先做好分類,即可加速讓用戶問題直接分配到對的負責窗口。
更快的方式,就是直接套用 SurveyCake 範本中的「客服反映表單」,一鍵完成表單建立。

第三步:導入 SurveyCake 表單至各渠道
我們以官網、電子報、臉書私訊來作為範例:
1. 在官網使用跳出視窗或是嵌入的方式置入表單

2. 電子報中置入此份聯繫我們的表單連結,亦可置入 QR code

3. 在粉專私訊中,置入 Chat Bot,請使用者直接填寫聯繫我們表單,專業分工,讓小編可以不再分心回訊息,可以專心想貼文,做活動。

先前的文章已介紹過如何串接 Chat Bot ,可以點擊下方連結前往
如何透過 Facebook Messenger 聊天機器人,自動回覆粉絲團客服訊息
不懂程式碼也沒關係,聊天機器人 Chatbot 幫你自動回覆粉專訊息
如此,就達到渠道整合的目的,接下來只要登入 SurveyCake 後台,針對不同問題屬性進行工作分配,之後,使用 Email 或者是客服系統作為管道來回覆用戶,既達到紀錄問題的目的,同時也省去查看各個管道的時間。
不漏掉任何用戶請求 — 進擊的第四步
作為客服的最佳戰友,SurveyCake 當然還有許多隱藏的秘密武器,E-mail 即時通知專業版功能讓你可以即時收到用戶的最新請求,不漏掉任何訊息。
當你開啟此功能, SurveyCake 會自動在客服表單收到回覆後,立即寄發完整內容的 email 通知問卷製作者,讓客服人員不漏過任何來自用戶的問題。
更棒的是 SurveyCake 更提供 api 文件,你可以自行使用此文件去串接你的工作群組(比如 Slack、Jandi、Zendesk 等),如此一來更能夠在客服群組中共同討論所有問題。更加省時、省力,提升團隊效率。

如何讓表單或問卷在收到新回覆時,自動以 Email 即時通知?
想要即時收到表單或問卷的填答通知嗎?SurveyCake 讓你不漏接每個回覆訊息
打造專屬的客服系統!
如有任何問題或合作意願,歡迎隨時與我們聯繫!
SurveyCake 是一個台灣開發的企業級雲端問卷服務,我們希望連結所有與問卷有關的接觸點。歡迎追蹤我們的 Blog 掌握最豐富的文章訊息,也歡迎附上原文連結分享給更多人知道。
官方網站 / 粉絲專頁 / 企業版方案 / 問卷設計懶人包 / 問卷設計交流區
企業級的雲端問卷服務 SurveyCake 無限流量 x 終身免費!
立即註冊即可馬上使用,若有任何問題,歡迎隨時來信至 support@surveycake.com























