
管理網站,總會有更改版面或廣告效果的時候,每次在更改的時候最擔心的就是改完了以後出錯,特別是各大 Browser 的呈現總是有點差別,要每個去查看就特別的麻煩。
在那個 IE 6 仍然流行的年代,設計師大概就會超級苦惱,還要特別另寫一套版型出來遷就。縱使今天的瀏覽器已經差不多,加上 Responsive Web Site 的發展讓各種網頁都能好好展示。
不過,時代進步又會帶來新問題,讓我們需要在電腦、平板與手機之間觀看不同的變化,而這次給大家介紹的這個 Browser Screenshots 就能給我們一個簡單的查看方法。
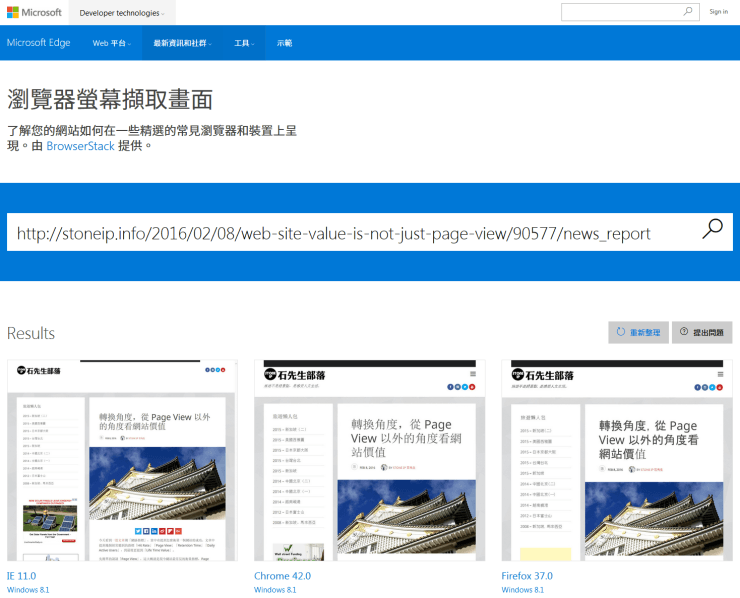
使用上,Browser Screenshots 十分簡單,打開頁面輸入網址就會幫你直接在多款瀏覽器上查看,點選就可以詳細看到截圖,沒有任何的難度。
這個工具暫時提供 IE 6 / 7 / 8 / 9 / 10 / 11、Chrome、Firefox、Safari 6.0 / 7.0、Windows 8.1、Google Nexus 6、Nexus 9、iPhone 6 及 iPad Air 的呈現效果,能夠讓我們有一個比較簡單的認知。
不過,石先生在測試的時候發現部份瀏覽器無法正確的顯示效果,所需的時間比想像中要也許是網站比較舊的關係,但看來也不是單一事件,或許還要更多的時間去改進。
如果你有需要使用這類型工具的話,或許就試試看吧!暫時看來這是介面最漂亮並整合了平板與手機的一個了。
【此文章刊載於石先生部落;標題:【Tools】Browser Screenshots – 看盡各種瀏覽器上的網站效果;強制廣告:HisTrend.HK 給你不一樣的科技產品】

























